이얼록
서비스 기획자의 기록 | 기획자가 화면에 정보를 정리하는 법 - List/Card view 본문
지금 진행 중인 이커머스 사이드 프로젝트에서도 정보 제공이 중요하고, 많은 정보를 작은 태블릿뷰 화면 안에 담는 것에 대한 고민이 많았다.
사실 UI 부분은 기획자보다는 디자이너의 역할이 크지만 기획자 입장에서도 참고할 만한 것 같아 아래 브런치 글을 들고 왔다.
주요 내용은 아래와 같다.
정보를 List / Card UI로 정리하는 방법
정보를 시각적으로 그루핑하고, 일반적인 UI로 표현하는 과정 | 정보정리를 UI 단위로 하는 방법은 없는걸까? 그리고 그 정보정리는 어떤 UI 단위로 처리해야 옳바른 방식인걸까? 사실 이 부분은 '
brunch.co.kr
List뷰와 card뷰
정보의 아이템이 많아지고 복잡할 수록 list보다는 card가 낫다. 특히 작은 모바일에서는 이런 고민이 더 필요하다.
card로 깔끔하게 그룹핑을 하면 정보의 (Hierarchy) 를 정리하는 게 용이하기 때문이다.


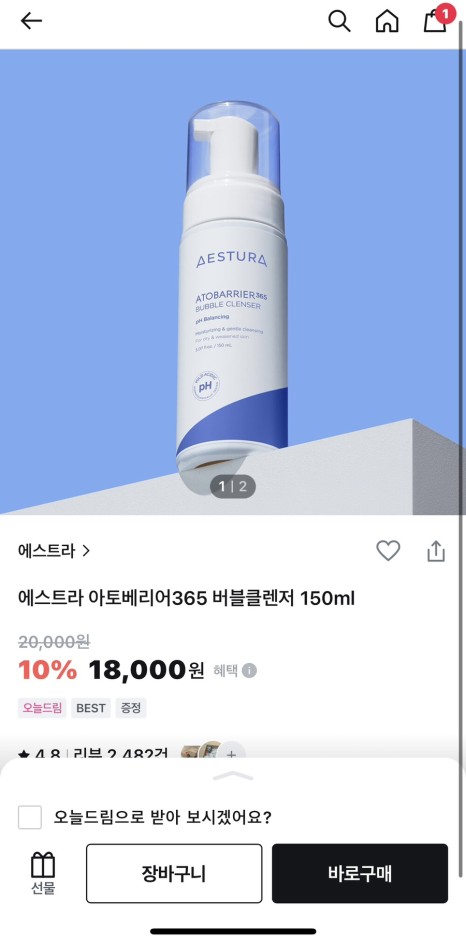
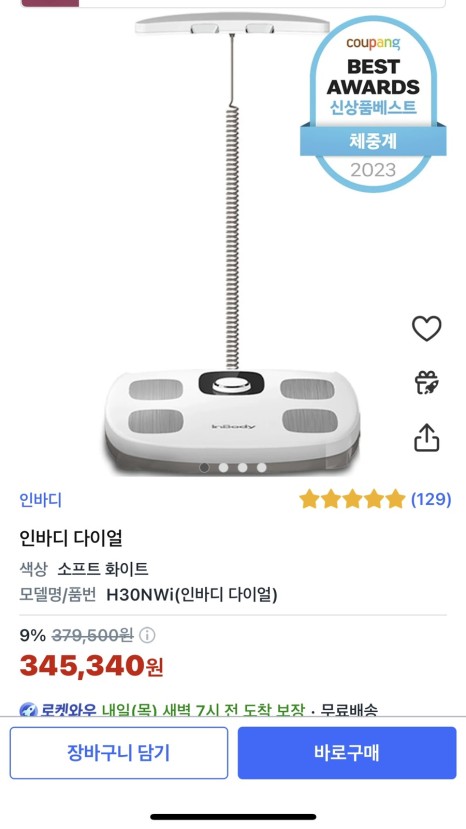
또한 정보의 위계 개념! 커머스 앱을 예로 들면, 기본적인 상품정보란에만 해도 상품명, 별점수, 평균별점, 정가, 할인가, 할인율, 상품태그, 공유하기 버튼, 상품 썸네일, 다른 옵션 보기가 들어간다. 이렇게 나열만 해도 엄청 정보가 많다! 정보의 위계가 필요한 순간이다. 상품명이 가장 중요하므로 보통 가장 크게 배치된다. 그다음, 가격에 대한 정보는 정가, 할인가, 할인율 이렇게 세 가지나 된다. 가격에 대한 표기는 서비스마다 조금씩 차이가 있다. 우리 서비스는 할인율이 가장 사용자에게 직관적으로 와닿을 거라고 생각해서 할인율을 색깔도 다르게 입히고 크기도 다른 숫자보다 키웠다.


사용자 여정별로 중요한 정보 구분하기
또한 사용자 여정별로 화면에서 강조되어야 할 정보를 구분한다. 예를 들면 영화 티켓일 경우, 예매 화면에서는 상영시간과 관 위치, 입장용 바코드가 가장 잘 보여야 한다. 따라서 cgv나 메가박스 앱을 보면 상영시간과 바코드가 제일 크게 나와있다. 반면 영화 예매단계에서는 영화명, 극장 위치, 여러 상영시간 옵션이 잘 보여야 한다.
내가 담당하는 프로젝트에서는 크게 상품 찜 기능 이전과 이후로 화면의 처리가 나뉜다. 찜 이전에는 사용자에게 찜 설정 시 얻을 수 있는 혜택을 알려주고 우리 서비스를 알려주는 것이 중요하다. (일반적인 커머스와는 좀 다르기 때문에 시스템에 대한 이해를 시키는 게 중요하다) 반면 일단 찜 설정을 하고 나면 사용자의 설정에 기반하여 디테일한 가격 정보를 제공하는 게 더 중요하다. 이에 따라 찜 설정 이전에는 혜택 문구를 크게 배치하고, 찜 설정 후에는 가격 정보를 담은 그래픽을 크게 배치했다.
와이어프레임 그리기 전에 어떤 정보를 제공할지 고민하기
이렇게 정보를 기획하는 과정에서 기획자로서 중요하다고 생각하는 것은, 한 화면에 어떤 정보들을 담을지를 먼저 생각하는 습관이다. 냅다 와이어프레임부터 그리거나 유사 서비스 화면을 캡쳐하기 전에, 유저 입장에서 어떤 기능이 필요할지를 먼저 고민하는 것이다. 서비스되고 있는 다른 앱을 먼저 보면 사고가 거기에 갇혀 버리기 때문이다. 이번에 내 플젝에서도 쇼핑 같지 않은 쇼핑 경험을 만들기 위한 기능을 고민했는데 다른 화면을 보면서 작업하지 않고 어떤 기능을 보여줄 것인지, 사용자에게 기대하는 액션을 먼저 정한 뒤 레퍼런스를 찾았다. 그렇게 하는 게 방향을 잃지 않고 우리 서비스만의 또는 사용자 중심의 관점을 가지고 보는 데도 유용하다.
무엇을 중심으로 살펴볼 것인지를 알고 보면 더 많이 보인다.
'사이드 프로젝트 리뷰' 카테고리의 다른 글
| 처음 도전해 본 사업, 인액터스에서는 왜 실패했을까 (0) | 2024.04.29 |
|---|---|
| 서비스 기획자의 기록 | '7년차 기획자의 커뮤니케이션'을 신입 기획자 관점에서 리뷰해보자 (2) | 2024.04.19 |
| 서비스 기획자의 기록 | 조회수를 높이는 🔖커머스 앱/웹사이트 태그 정의하는 법 (0) | 2024.04.15 |
| 디자이너와 개발자들이 열심히 프로덕트를 만들고 있을 때 신입 기획자가 한 일 (0) | 2024.03.08 |
| 처음 프로젝트에 온보딩하는 기획자와 나누고 싶은, 이커머스 web 사이드 프로젝트 신입 기획자의 한달치 레슨런 (0) | 2024.02.29 |